React Native percentage based progress circle ( no external library ) Part 1 | by Saurabh Gour | Medium

react native - How to remove thick white border on the top end and bottom end of android spinner? - Stack Overflow

Listitem top and bottom border properties issue · Issue #2264 · react -native-elements/react-native-elements · GitHub

How to add the border of the card component in react,js? - Codes Helper - Programming Question Answer
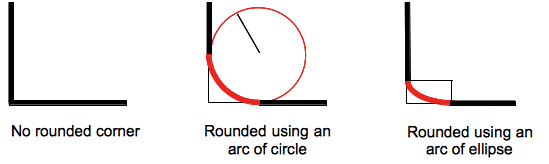
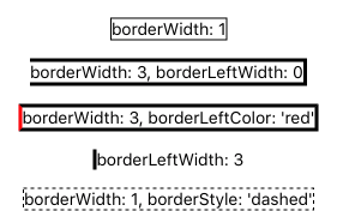
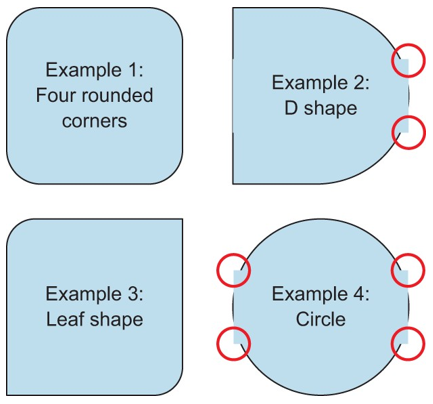
Add Border[Start|End]Width and Border[Top|Bottom][Start|End]CornerRadius · Issue #2048 · microsoft/react-native-windows · GitHub